说两句:
- 以下内容除了我自己写的部分,其他部分在都有(可点击外链访问)。
- 我所整理的内容以实际项目为基础希望更有针对性的,更精简。
- 点击
准备工作:
- 首先,,成为高德开放平台开发者
- 登陆之后,在进入「应用管理」 页面「创建新应用」
- 为应用,「服务平台」一项请选择「 Web 端 ( JSAPI ) 」
拿到key之后,在页面引入高德API和UI组件库以及相关CSS文件
显示基础地图所用到的HTML和JS
引入高德地图工具包js文件
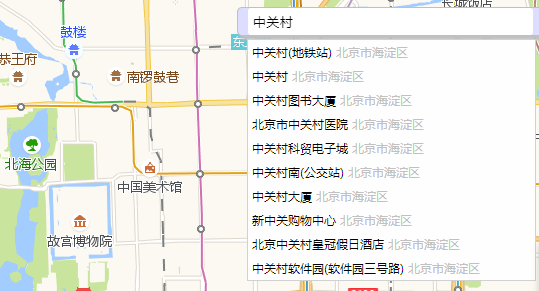
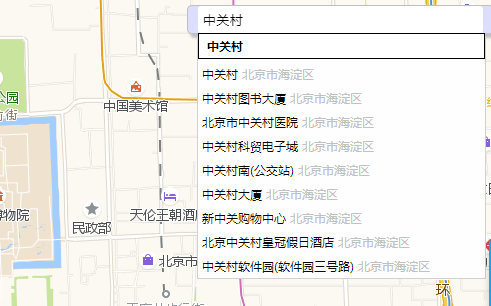
编写输入提示需要的HTML标签
- 就是在<body>中加入一个id唯一的输入框,用于提示框的绑定
输入提示和POI搜索插件用到的JS
AMap.plugin(['AMap.Autocomplete','AMap.PlaceSearch'],function(){ var autoOptions = { city: "北京", //城市,默认全国 input: "keyword"//使用联想输入的input的id(也就是上边那个唯一的id) }; autocomplete= new AMap.Autocomplete(autoOptions); var placeSearch = new AMap.PlaceSearch({ city:'北京', map:map }) AMap.event.addListener(autocomplete, "select", function(e){ //TODO 针对选中的poi实现自己的功能 placeSearch.setCity(e.poi.adcode); placeSearch.search(e.poi.name) });});
效果图


小贴士
- 你可能发现浏览器默认记忆了你的搜索历史,显示在搜索框下边,这样会影响输入提示。
- 所以,需要在input中设置属性autocomplete="off"